一、超大的首屏排版设计
所用字体:自定义
超大且具有震撼力的首屏文本可能是近几年文本设计中最为常用的用法之一。
以往的首屏超大图片逐渐被超大文本所取代,通过超大尺寸呈现出来的视觉效果如你所见,成为网页中最醒目的存在。
二、优雅的称线字体
所用字体:Arno Pro 和 Proxima Nova
传统的称线字体具备优雅的特点。为了突出典雅大气的氛围,越来越多设计师在网页上使用称线字体。
三、直白的纯文本
所用字体:Work Sans
有花样百出的视觉化文本设计,自然就会有返璞归真追求自然的文本设计。利用简单直白的文本内容填满网站,对于信息的控制会更加准确。
四、等宽字体表达粗野主义
所用字体:Titling Gothic, Space Mono
等宽字体的功能性很强,很多文字密集的网页设计会常常用到等宽字体。等宽字体本身有着复古的质感,但却能在网页设计领域中表达出粗野主义的视觉效果。
五、高亮效果更加吸引人
所用字体:Freight Display + Theinhardt
使用高亮效果构建网站内容层次结构,能吸引用户注意关键文本信息,尤其是对于长篇大论的内容,能让用户一下子抓住网站的重要内容。
六、纵横交错的标题文本
所用字体:Azo Sans + Capitolium 2
把标题或关键性文案拆分,然后在首屏上纵横交错地排布似乎是近年来玩得比较流行的方式。这种排版方式不但让整个网站布局有更多留白,而且形式感更加强。
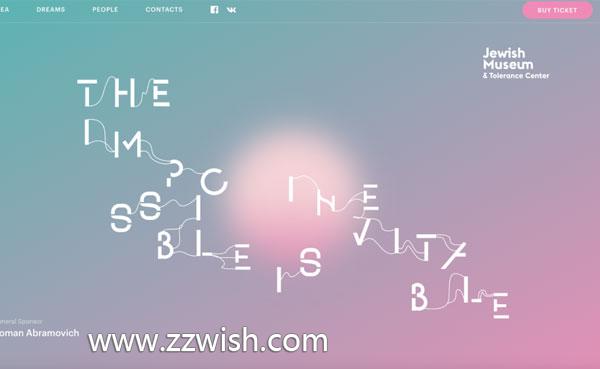
七、充满实验性的分散文本

将单词彻底打散成为单个字母,这种设计更具有实验性,在视觉上也有着独特的风格,但在可读性可能会相对较差。
字体是网页设计中非常重要的内容,如果不好好重视,有可能会影响网站的用户体验,也有可能影响网站的阅读性。如果在企业网站建设中有任何问题可以继续关注我们接下来的内容,相信一定你能找到心中的答案。










