按钮虽然是一个小小的设计元素,但在UI设计中却有着非常重要的地位,而且每个界面都少不了它的身影。
网页设计风格的流行趋势年年不同,按钮设计似乎也跟随着变化。以下跟着
郑州建站公司伟之琦去看看从2009到2018年按钮设计变化的趋势吧!
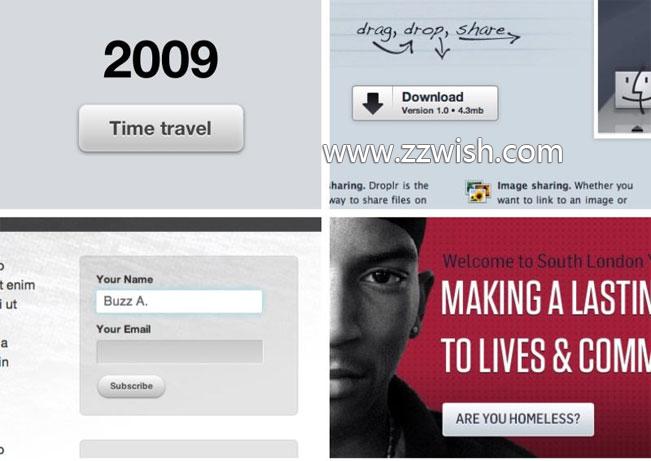
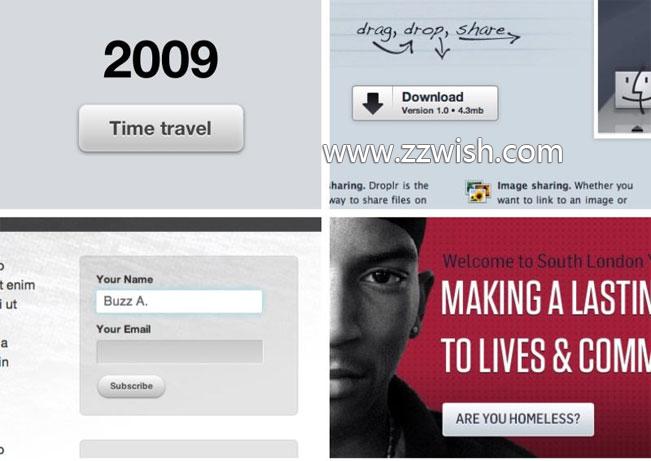
2009的按钮设计趋势:

2009年的按钮风格主要以灰色为主导,几乎都是用微妙的渐变、圆角和阴影构成。
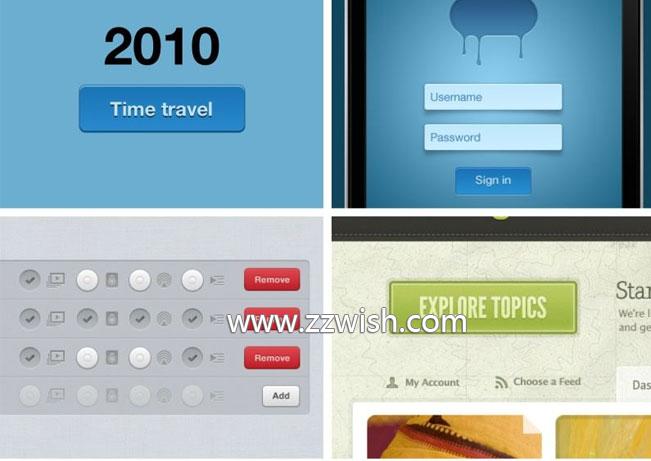
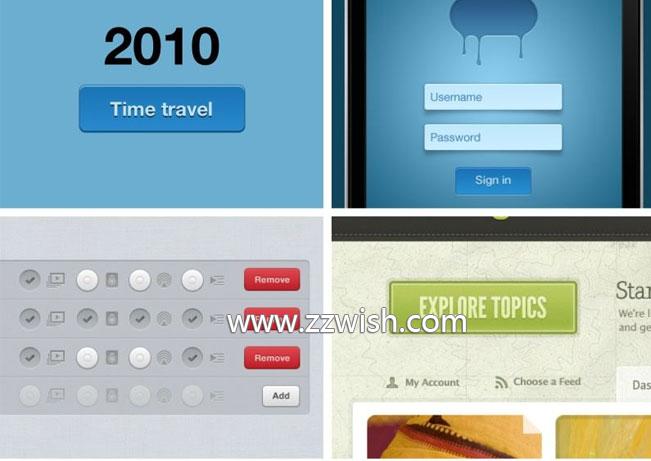
2010年的按钮设计趋势:

到了2010年,按钮的风格并没有太多的改变,但是使用了更多颜色和细节,以及装饰排版。
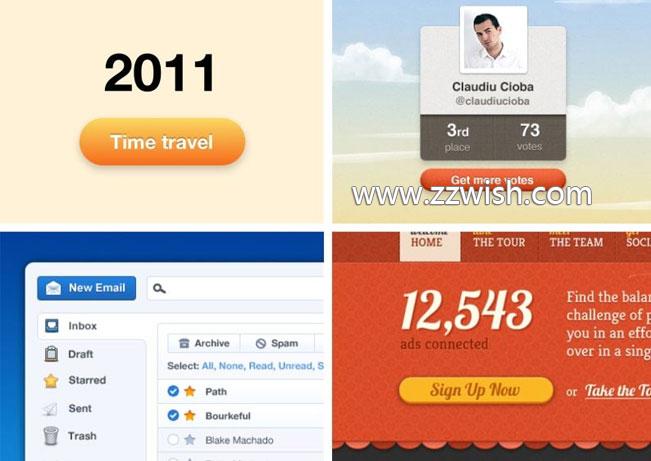
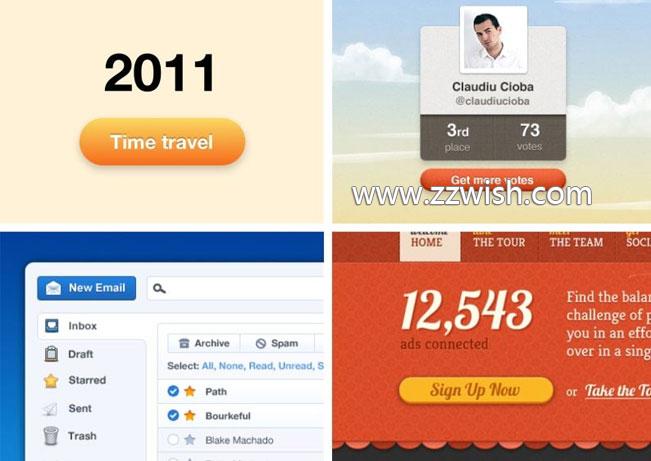
2011年的按钮设计趋势:

拟物化按钮依旧成为主导地位,但仍有很多设计者开始在这个风格上进行创新。
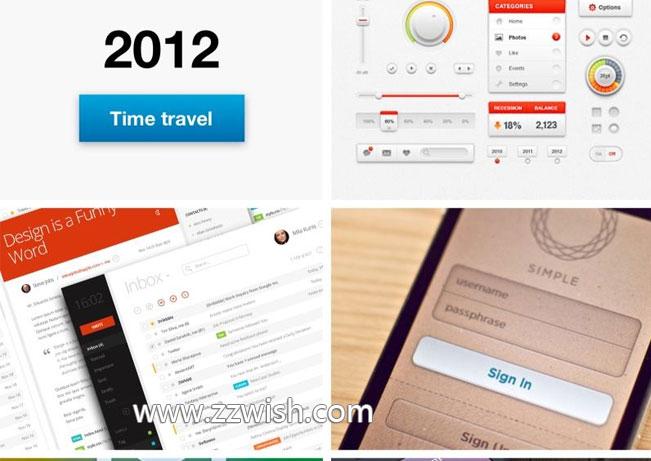
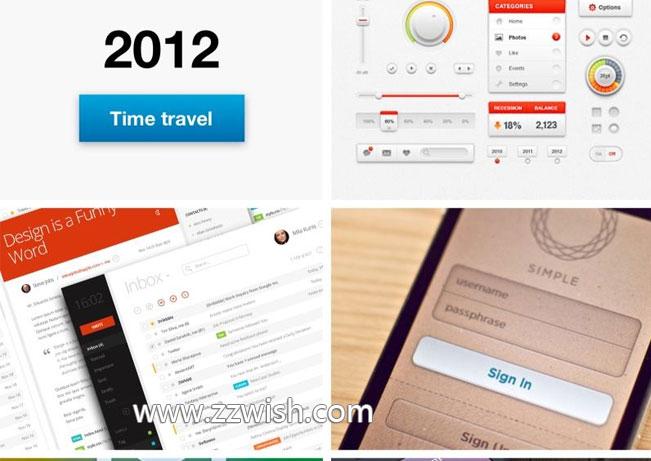
2012年的按钮设计趋势:

这一年是拟物化风格发展最快的一年,很多设计师在这种风格上达到了很高的水平,同时也有设计师开始寻找一些新的东西。
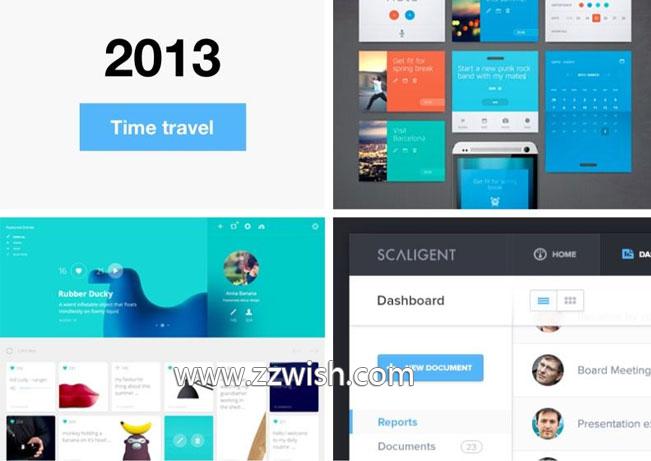
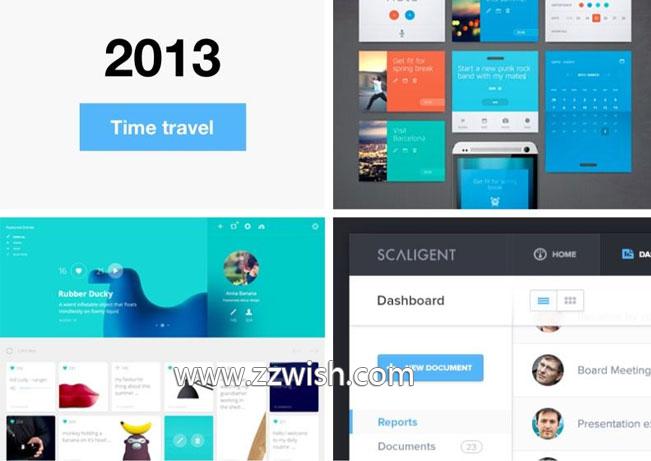
2013年的按钮设计趋势:

这一年出现了新的设计趋势——扁平化风格,同时几乎每个设计师都放弃了网站页面使用拟物化按钮,而转用扁平化设计。
2014年的按钮设计趋势:
2014年,虽然谷歌发布了Material Design,但很多设计师并没有完全遵循这一风格,而是继续使用扁平化风格的按钮。
2015的按钮设计趋势:

这一年,UI设计师们似乎喜欢上Material Design这种风格,在扁平按钮下方增加微小的阴影。
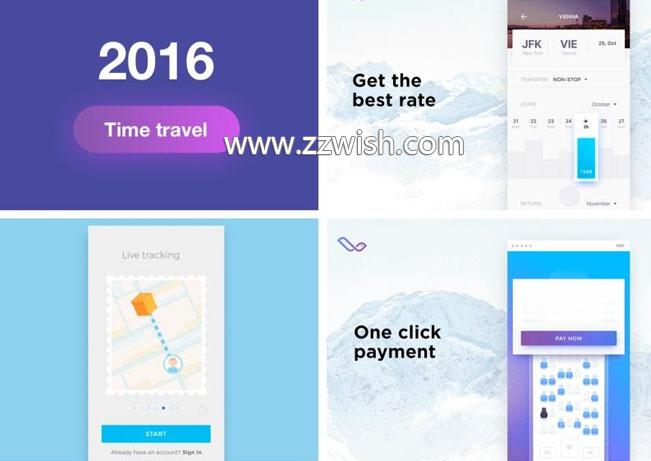
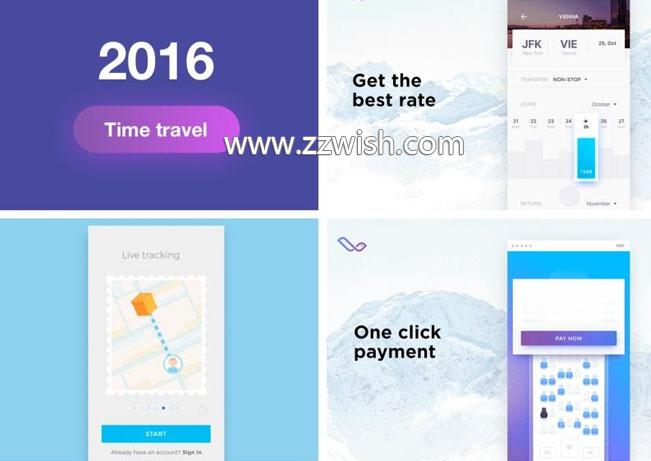
2016年的按钮设计趋势:

设计师开始将新的元素与Material Design和扁平化设计风格混合,按钮设计不再强调三维感,而是强调按钮本身的质感,也开始使用发光的彩色阴影。
2017年的按钮设计趋势
极简主义和扁平化设计依旧持续目前,设计师们依旧在寻找新的表现形式。
2018年的按钮设计趋势
按钮设计正处于一个在技术上没有限制,但却局限于潮流和时尚的框架阶段。
对于未来按钮设计会如何发展呢?
郑州网站建设者伟之琦不可否认按钮设计已经成熟,随着手势交互、AR、VR或者声控交互的发展,未来按钮是否依然存在,也是值得探讨的问题。