近年来,除了万能的AE外,还有大量专门为UX行业打造的轻量级原型工具,让动效工具和原型设计工具之间的界限变得模糊。那么,哪些原型设计工具适合交互设计师使用呢?
阶段1:产品级交互设计阶段
输出物:可交互的流程原型
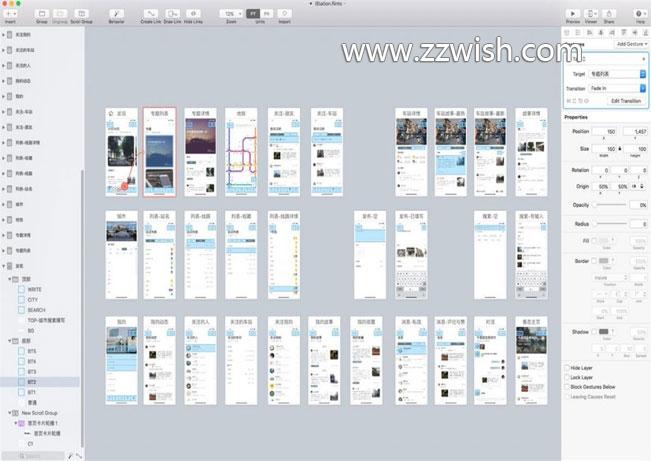
推荐工具:Flinto

Flinto:每个Artboard是一个界面,在元素上定义可以叠加的事件,在事件内定义不同State的切换。
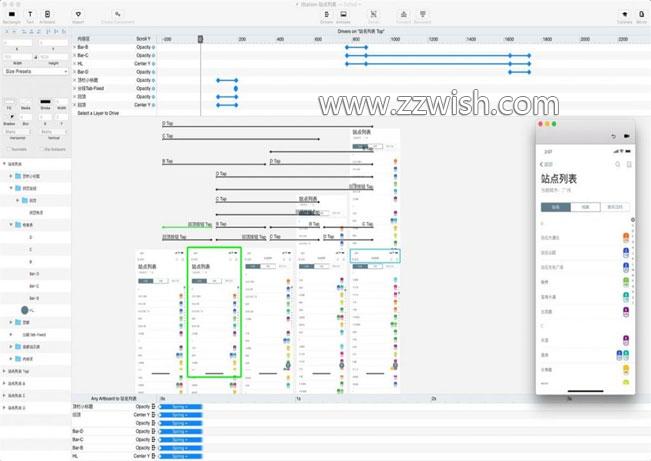
Principle:每个Artboard只是一个界面的一个具体State,直接在画板上定义不同State的切换中元素的变化。
Principle擅长单个页面的交互细节表达,但在处理多界面流程时会让工作区域变得乱七八糟;与Principle相比,Flinto的优势在于产品及复杂流程的表达,所以对于流程串联而言,Flinto无疑是比其他原型设计工具要快。
阶段2:界面级交互设计阶段
输出物:动效录屏/GIF
推荐工具:Principle

阶段3:视觉设计阶段
输出物:动效标注或其他形式的交付文件
推荐工具:Principle/AE

而播放类动效一般肩负着创意和情感化的需要,多数情况下都需要用AE来制作,完成后,可以产出PNG序列,或通过Lottie产出json文件,然后直接交付开发。
如果对上述三种工具还是不太认识的话,下面小编将为大家再区别一下:
Flinto:能极速串起复杂流程的神器,但精细度较高的交互动效制作难度较大,可以输出可交互Demo。
Principle:可方便地实现复杂、精细的时间轴、联动设置,但不适合制作整个产品的流程,同样可以输出可交互Demo。
AE:万能工具,在路径型动效、包含复杂创意的播放型动效上具有不可替代性,与Lottie的协同让设计交付和开发实现都变得轻松愉快。但并非行业工具,处理简单动效上效率不高,无法同时作为可交互Demo使用。
最后,提醒各位:动效不是炫技,很多交互设计师都会使用花俏的动效,虽然初看觉得这个网站设计很惊艳,但是实际上对网站的用户体验一点好处都没用。所以交互设计师在设计动效时,尽量简单轻快,这样既能让设计师和开发人员轻松,用户在浏览网页过程也很轻松。











