在网站建设中,当遇到设计瓶颈的时候,经常会有一种不满足于之前的处理手法,想要突破,下面跟随
郑州建站公司伟之琦一起了解2019年UI设计风格的预测吧!
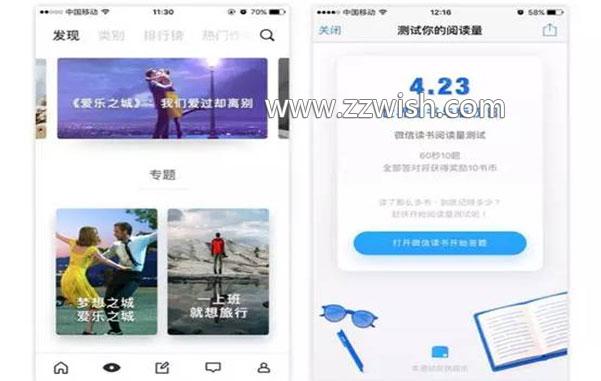
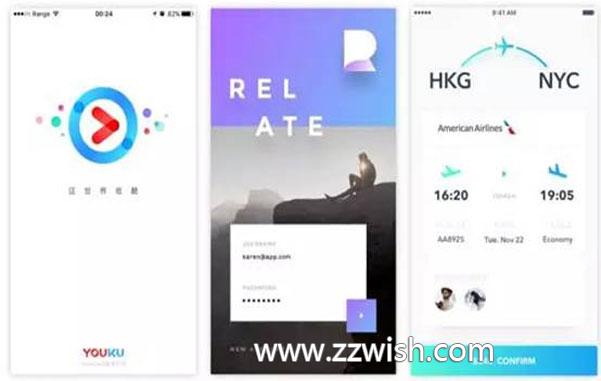
1.半扁平化的设计
扁平化设计现在是讨论最多、最火的设计趋势。但设计趋势往往受到媒体,技术,和实用性的影响,一般都以缓慢渐进的方式渗透在我们的设计中,现在已经有很多设计师进行细微改进,形成了一个新的设计趋势-半扁平设计。
半扁平化设计说直白点,其实就是使简洁的设计上多一些空间感,包括悬浮的按钮和卡片的设计。

从细节上来看,顶部的导航条是通过淡淡的投影来与背景区分,而不是是常见的灰色的线条。包括更有空间感的卡片的处理,在保证细节的时候,又不会由于增加了投影给用户带来视觉干扰,反而页面更有层次感。
2.更多三维呈现
在以前,UI或运营设计中常见的都是二维的处理手法。元素以平面的方式展示给我们,但是2019年会慢慢趋于更多3D的效果,使内容更加有纵深感从而提升设计的趣味性,尤其是运用在运营设计上会让画面显得更加丰富。

360做的抢票软件的的视觉设计让人印象很深,采用的是粘土塑形的方式塑造的立体形象。这种对设计的创新手法,很值得学习。
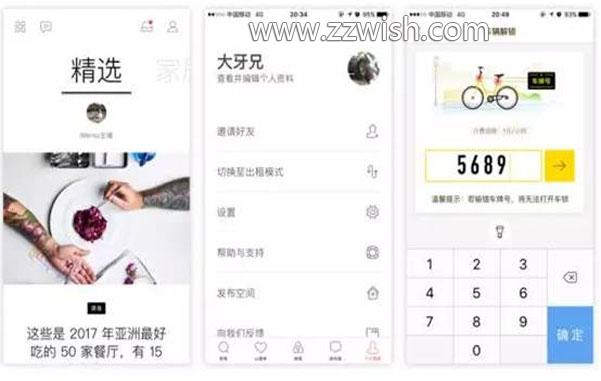
3.几何图形的点缀

有很多
网页设计和包装设计采用不同颜色的几何图形进行点缀。它不是作为设计内容的主角,而是起到渲染画面氛围的作用。用色一般鲜亮大胆,会给人视觉上的冲击,多用于运营设计。
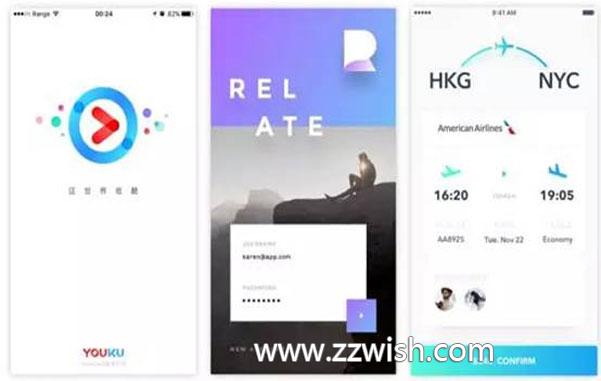
4.渐变色的运用

渐变色的运用范围很广,它可以当作背景使用,也可以在logo或者按钮上使用。2019年的渐变不再是像拟物化时代为了还原物体本身的空间所做的处理。这里的渐变多为大撞色的使用,为了营造氛围和产品气质使用。
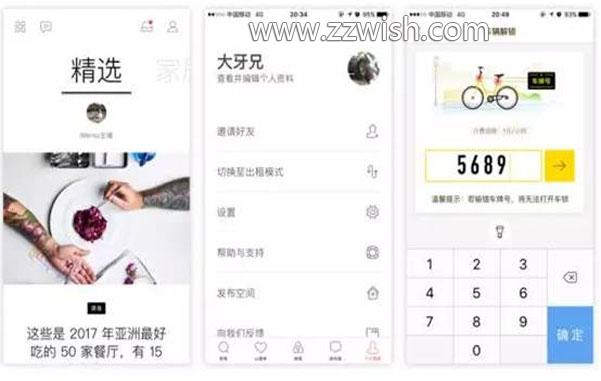
5.大标题,大间距的处理

2019年将会有越来越多优秀的产品跳脱出系统本身规范的束缚,开始更大胆的设计。不在局限于本身规范里最大字号不能超过多少px,间距最好在某某之内等等…而是针对不同场景,不同用户群体,不同的内容去特殊处理,所以会出现更多大标题大间距大量留白的设计作品。