一、构图平衡
在设计中,平衡是视觉传达设计的一个重要方面。

对称平衡讲究条理和平衡布局的设计,而且相对较容易创建。
特点:稳定、庄严、安宁、沉静和古典。
2. 非对称平衡
非对称平衡由于版式是不可预见的,所以空间变化比较大。
特点:灵活,富有活力,且比较多样,常见的非对称平衡包括:对角线构图、S形构图、发射状构图、中心构图、二分构图、形状构图六种形式。
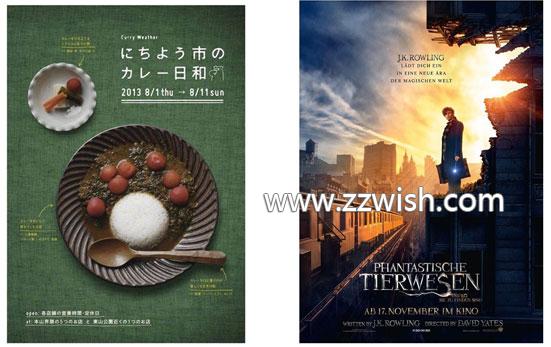
3. 整体平衡
整体平衡指的是,图片充满整个版面,文案布局在上下、左右、中部位置。
特点:主要以图像为诉求,视觉传达直观且强烈,给人大方舒展的感觉。
二、设计原则
对构图形式有一个基本的了解之后,就要开始从构图的基本原则入手。
1) 对比
设计缺乏对比,会使作品变得平淡无味,而且不能有效传递信息,对比类型包括:大小对比、粗细对比、冷暖色对比等等。
2) 对齐
任何元素都不能在版面上随意安放,版面上找到可以对齐的元素,可以让每一个元素与页面的内容应该存在某种视觉联系。
3) 亲密性
相关的元素距离缩短,归组在一起,能有助于组织信息,减少混乱,让结构变得更加清晰。
4) 重复
重复的目的是统一且增强视觉效果,但要注意重复的度。一般来说,呈均匀的重复式图案,比较适合背景中使用。
5) 留白
内容较多的情况下,巧妙地使用留白,能让页面透气,有呼吸感,给人一种舒适的感觉。
6) 变化
一成不变的元素会让网页设计变得乏味无趣,版面也缺乏灵活感,所以适当地对元素进行改变,能打破版面平淡的感觉,使画面更加有层次感。
三、色彩平衡
关于配色,相信大家都有自己一套见解,郑州网站建设设计师根据自己经验积累介绍比较实用的色彩平衡:
① 互补色——相互衬托
互补色是色环中相对的两种颜色,如:绿色和红色,两种颜色相互衬托,能达到一种平衡。
② 冷暖色——情感表达
表达强烈的情感时,我们最常用到的就是冷暖色的对比。
③ 深浅色——色彩层次
深浅指的是黑白灰对比的重和轻,一般来说,色深显重要,色浅显次要。
④ 中性色和彩色——视觉聚焦
中性色主要以黑白灰为主,也叫无彩色,当中性色充当背景色,彩色部分会更加突出和聚焦。
⑤ 纯色和花色——平衡多色关系
主体颜色丰富鲜艳,背景颜色也是五颜六色就会使人眼花缭乱,所以采用纯色背景搭配鲜艳的主题颜色,能缓解视觉疲劳和平衡多色之间的关系。
四、字体搭配
不同字体有不同的气质,所以在选择合适的字体时应该从网页风格入手。
1 黑体
工业现代感较强的无衬线字体,给人端正刚硬且有力量的感觉,多用于表达简洁且信赖的主题。
2 宋体
细致优雅的衬线字体,特点是复古,多用于表达文艺或时尚的主题。
3 圆体
圆体笔画圆润、柔美可爱,且富有亲和力,适合女性或儿童主题领域的网站。
4 书法体
书法体特点潇洒大方,气势磅礴,具有历史感,多用于表达传统文化或历史主题。
5 哥特体
装饰性较强的称线字体,特点是犀利、凌厉,多用于表达惊悚、魔法童话或战争的主题。
6 艺术体
艺术体具有强烈的艺术风格和设计感的字体,特点轻松活泼,具有一定的观赏性和趣味性。
版式设计的学问很大,而且适用的范围也很广,几乎所有设计领域都离不开版式设计,因此想做好版式设计,不妨从以上几方面入手,好好锻炼自己的设计能力。











