一、哪些产品适合使用深色背景设计?
1.运动类

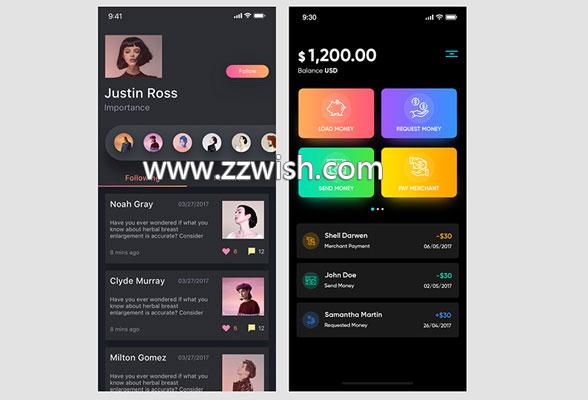
2.高端品类

3.艺术/视频/音乐类
艺术类和音频类产品御用深色界面的用途和高端产品相似,都是为了传递产品的设计感和艺术气质,同时起到产品调性的作用,营造一种更强的氛围感和沉浸体验。
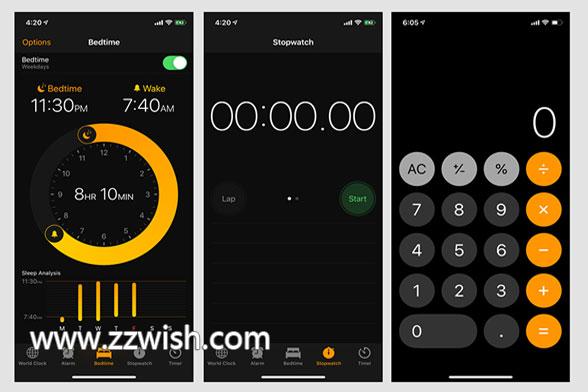
4.工具类

5.车载系统

二、深色界面适合哪些视觉风格?
1.扁平风格和简约风格

2.轻质感设计和炫彩设计

三、网站制作中深色界面设计应该注意哪些事项
1.背景颜色
尽量不要使用纯黑色的背景,因为这会给人一种很沉闷的感觉,更不要搭配白色字体,纯黑纯白对比太强烈,会有一种眩目的感觉,可以使用微渐变的背景色,或有一定色彩倾向的深色系,这都会让人感觉更透气。
2.文字颜色
深色底加白字容易出现视觉残影,而高对比度文本则会降低页面的阅读性,因此在深色背景中,文本的最佳选择是白色或浅灰色等浅色系,深色背景和白色字体的对比度不要太高。
3.文字粗细
深色背景搭配过细字体,会让整个页面内容变得更难阅读,所以不要搭配过细字体。
4.色彩
在深色背景的衬托下,彩色会更加突出,因此设计页面时不要随意用色,用色太多会让用户丢失焦点,同时也不要选取纯度太高的颜色,会很眩目。
5.形状
深色本身就带有“酷”和“冷”的气质,如果再搭配尖锐,硬朗的直角型设计,会更加强化这种印象,搭配圆角造型,则会中和黑色所带来的冰冷感觉,增加产品的亲和力。
6.图标设计
线面与可读性:使用太细的线条会降低界面的可读性,因此在深色背景下,使用面性图标会比线性图标更好识别。
阴暗与区分度:除了线面,通过调整明暗或使用彩色和无彩色进行区分,同样能起到区分的效果。
7.层级关系
在浅色界面,通常会使用投影方式对界面各元素间进行层级关系的手法;但背景颜色很深时,投影效果不明显,可使用扁平化风格和卡片式风格等来表现。
网站制作公司提醒,虽然深色背景设计在实际操作中会出现很多难以把握的地方,而且和浅色界面的设计也存在很多的不一样。但可以通过视觉风格,色彩,大小,形状等,在保证用户体验的同时,使设计更加出彩,慢慢实践过程中就会对深色背景设计有更深的体会。











