随着移动网络及设备的普及,越来越多的人使用手机或平板电脑上网。网页设计也需要跟上时代发展的脚步,今天郑州伟之琦网页设计公司小编,就为大家讲解一下什么是Responsive Web Design(自适应网页设计)?
什么是Responsive Web Design(自适应网页设计)?

移动设备正超过桌面设备,成为访问互联网的最常见终端。网页设计师不得不面对一个难题:如何才能在不同大小的设备上呈现同样的网页?
手机的屏幕比较小,宽度通常在600像素以下;PC的屏幕宽度,一般都在1000像素以上(目前主流宽度是1366×768),有的还达到了2000像素。同样的内容,要在大小迥异的屏幕上,都呈现出满意的效果,并不是一件容易的事。
很多网站的解决方法,是为不同的设备提供不同的网页,比如专门提供一个mobile版本,或者iPhone / iPad版本。这样做固然保证了效果,但是比较麻烦,同时要维护好几个版本,而且如果一个网站有多个portal(入口),会大大增加架构设计的复杂度。
很早就有人设想,能不能"一次设计,普遍适用",让同一张网页自动适应不同大小的屏幕,根据屏幕宽度,自动调整布局(layout)?
2010年,Ethan Marcotte提出了"自适应网页设计"(Responsive Web Design)这个名词,指可以自动识别屏幕宽度、并做出相应调整的网页设计。
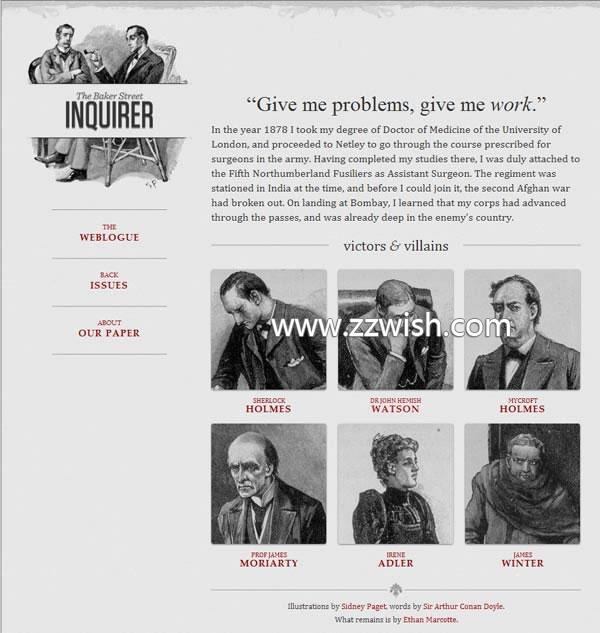
他制作了一个范例,里面是《福尔摩斯历险记》六个主人公的头像。如果屏幕宽度大1300像素,则6张图片并排在一行。

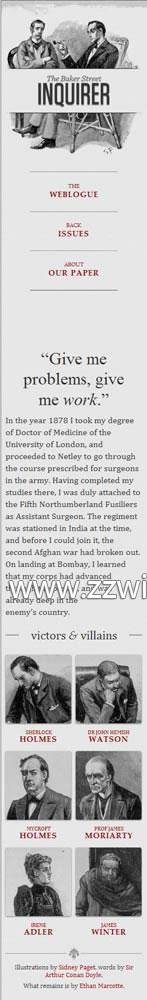
如果屏幕宽度在600像素到1300像素之间,则6张图片分成两行。

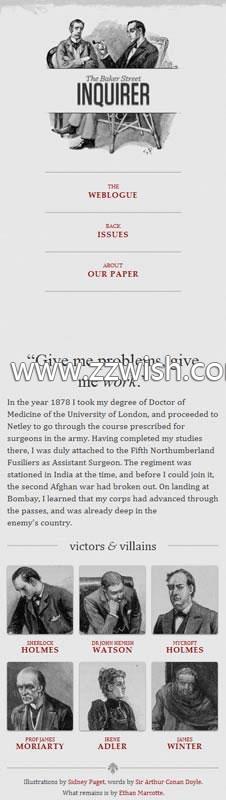
如果屏幕宽度在400像素到600像素之间,则导航栏移到网页头部。

如果屏幕宽度在400像素以下,则6张图片分成三行。

自适应网页设计的特点:
1、自主适应流览环境的变化,一种设计相容所有尺寸的屏幕;
2、流式页面布局,大屏幕、中屏幕使用固定宽度布局。小屏幕使用流式页面布局;
3、多种布局方式组合应用。











