当用户在选择使用APP时,除了关心APP的功能,配色也是他们考虑的另一个主要因素。良好的色彩搭配能帮助用户找到界面中的重点,也能帮助他们找到想要的内容,以及更好地了解APP的操作流程。那么,APP设计配色方案应用需注意哪些重点呢?下面,就让郑州建站公司来解说一下!
重点一:色彩的概述
1.光与色的运用
所谓,「无光一片黑,有光即显色,无色仅黑白,有色因光泽!」产品设计合理使用光与色的运用,能让界面变得更形象化。
光与色的类型
· 光源色:发光体发出的光,形成不同的色彩,称之为光源色,不同光颜色所呈现的颜色也会有所不同。
· 固有色:就是物体在常态光源下呈现的本身色彩。
· 环境色:物体表面受到光照后,会呈现出与光源颜色相近的颜色。
2.色彩传达的情感
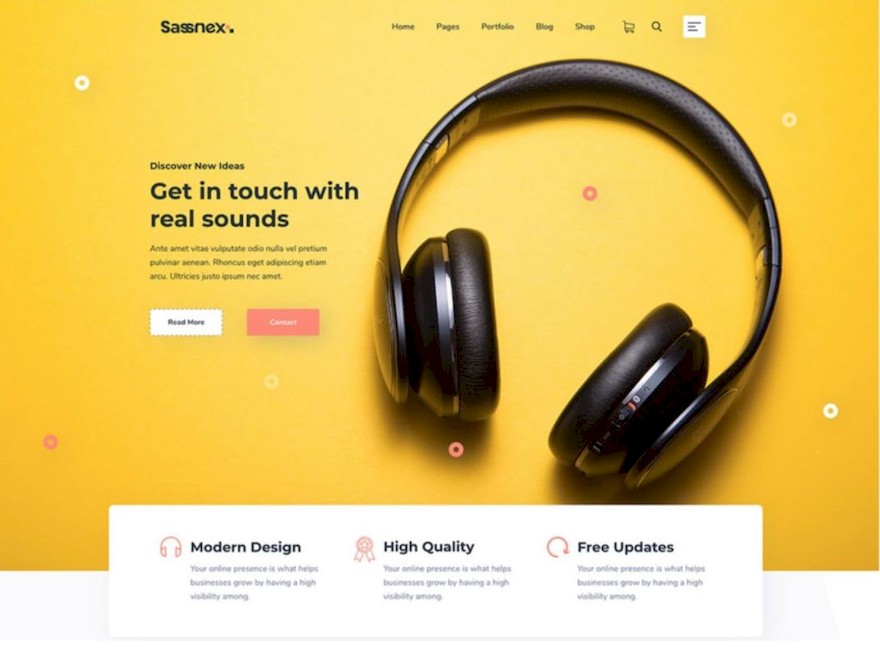
人们看到不同颜色会产生不同的心理感受,如蓝色会让人觉得平静,因此大部分阅读和学习APP都会喜欢选用蓝色为主色调;又如黄色代表活力,因此不少幼儿APP都会选择黄色为主色调。
重点二:色彩在设计中的四大原则
1.整体色调要协调统一

APP设计前应先确定主色调,再以主色为基准考虑其他辅助色进行搭配。这样可以保证界面协调统一,突出重点,让作品看起来更专业美观。
2.配色要有重点色

配色时,选取一种颜色作为整个界面的重点色,可运用到焦点图、按钮、图标或相对重要的元素,使其成为整个页面的焦点;但不应用于主色和背景色等面积较大的色块。
3.注意色彩平衡

配色平衡主要是指颜色强弱、轻重和浓淡的关系。一般来说,同类色彩搭配方案能很好地实现页面的平衡和协调;互补色和对比色能给用户带来强烈的视觉效果;高明度的颜色能强化界面的空间感和活跃感;低明度颜色则给用户带来稳重低调的感觉等。
4.对立色的调和
页面使用两种或以上的对立色时,会让页面的整体色调变得更平衡。对立色调和的方法主要有以下三种:
- · 调整对立色的面积,降低辅助色的色感,或适当调整它们的纯度和明度;
- · 添加两种对立色之间的颜色,引导颜色在色相上逐渐过渡;
- · 加入大量的中性色,这是用来调和其他色彩的有效方法。
重点三:UI设计中的配色
1.主色

在配色前,主色是最先确定的颜色,同时也是页面中使用面积最多的色彩,用于主要组件、组件备件或大面积色块等。
2.衬托色

主要是为了衬托主色而出现的另一种色彩,通常为主色的互补色或对比色。与主色不同,并不是所有网页设计都需要衬托色,通常若APP设计配色方案较为单调,可利用衬托色来强化主色的丰富变化。
3.背景色
由于背景色并不具有任何功能,只作为页面的基础底色,一般多以无彩色或低饱和度色彩为主,若采用强烈色彩作为背景色,可能会使页面变得非常刺眼。
4.强调色

这是出主色外,能起到强调作用的色彩,可以说它是非常重要的视觉焦点。由于强调色多用于重要的按钮,信息等焦点领域,所用的面积比较小,因此在配色上需与主色形成强烈对比,使其能跳脱与主色的色彩。除了突出重点,有时强调色还会扮演着衬托色的角色。
重点四:配色小技巧
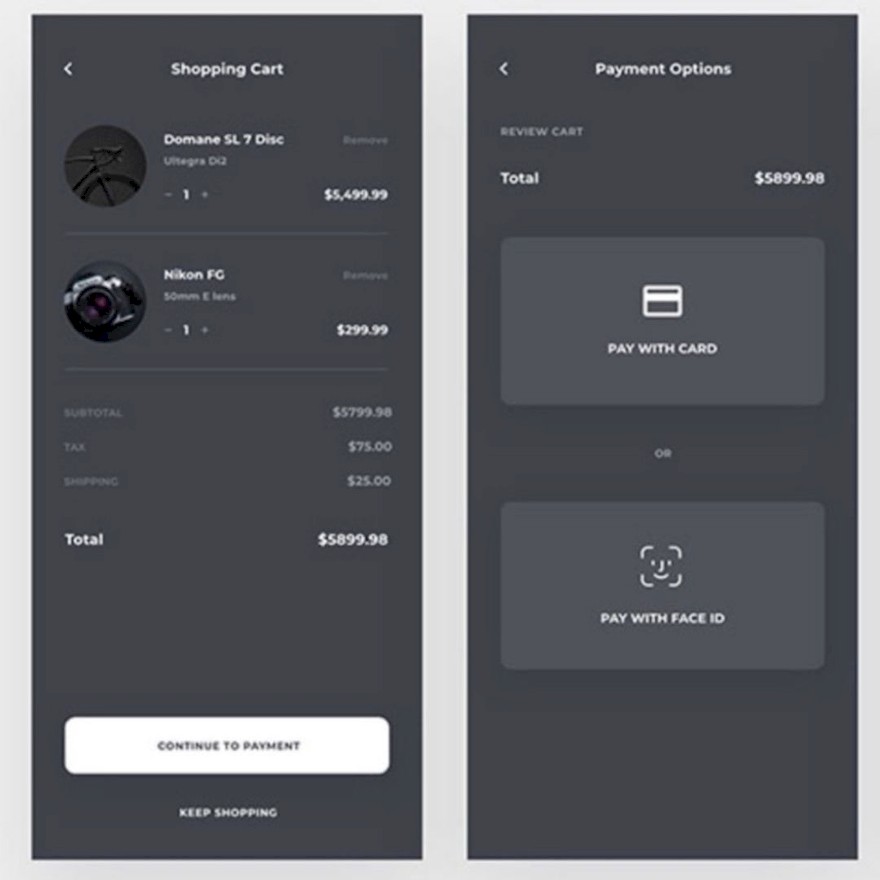
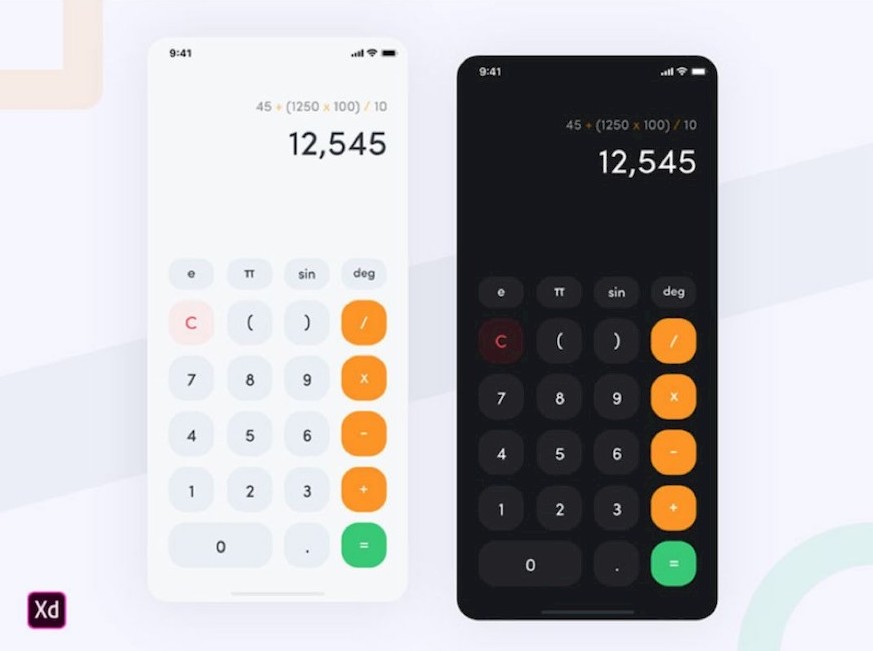
1.黑白灰优先

如果你没有很好的配色方案,不妨尝试黑白灰,搭配得当,也可以让APP设计看上去层次很丰富。觉得黑白灰有点单调,可在此基础上加入小面积的色彩,这样搭配高雅又不失活力。
2.使用同色系进行色彩搭配

如果想界面看起协调和谐,使用同色系的色彩进行搭配,这样就不会出现不协调的问题。此外,利用互补色,同样可收获不错的视觉效果。
3.使用邻近色进行搭配

邻近色的色彩虽然比较相似,难以突出界面的重点,如果使用高纯度颜色搭配邻近低纯度颜色,搭配出来的效果也是挺不错的。
如果你也正面临着APP设计配色的烦恼,不妨尝试以上的技巧,并多练习,很快你就在色彩搭配方面变得更加敏锐。











