一般来说,按钮越多,用户在面对这些操作按钮时,大脑做决定的时间就会越长。因此,网页设计师可以把按钮的优先级设计得更直观,减少用户思考的时间,帮助他们快速做出决定。

网页设计技巧:如何设计按钮增加网站转化率
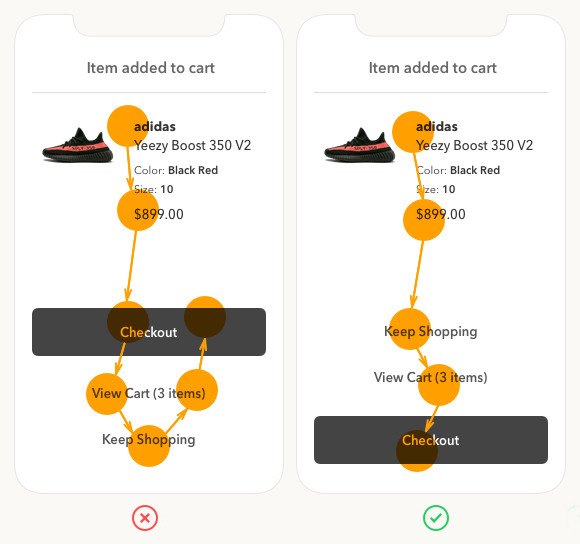
技巧一:根据用户阅读习惯设计按钮
很多设计师在设计按钮时会偏离用户的阅读习惯,将优先级最高的按钮放在最前面,期望用户能注意到它。其实只要按钮够突出,用户就会注意到它,而无视它的排列顺序。按钮顺序不是为了提供客观性,而是提高效率,把优先级按钮放在最前面,会打断用户的阅读习惯,增加用户的操作难度。
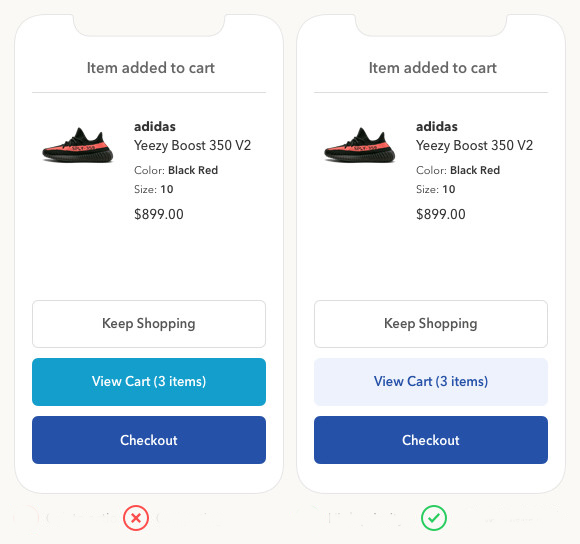
技巧二:区分形状按钮和文字按钮
在很多网页设计中不难发现,很多设计师都会将优先级低的按钮用文字形式展现。但纯文本按钮不仅在操作上不容易点击,还会让用户混淆这个到底是按钮还是内容,从而忽略这个操作。与纯文本按钮相比,描边形式的按钮是降低优先级更好的方法,它们使每个选项变得更加清晰,让用户不容易混淆。
技巧三:为主要按钮加上颜色

颜色是增加按钮权重的有效方法之一,如果优先级高的按钮颜色与文本颜色对比度较大,会更容易吸引用户的注意力。另外,想区别不同的优先级,最好的方法就是改变颜色的饱和度和亮度,使不同优先级的按钮其视觉比重有区分,主次变得更清晰。
技巧四:改变文本的粗细
如果想每个按钮设计得更直观,除了利用以上的方法,最好再根据优先级不同去强调不同的文本,尝试改变文本的粗细。这样按钮文本也有不同的优先级,用户在阅读这些文字内容的时候就能感知到。
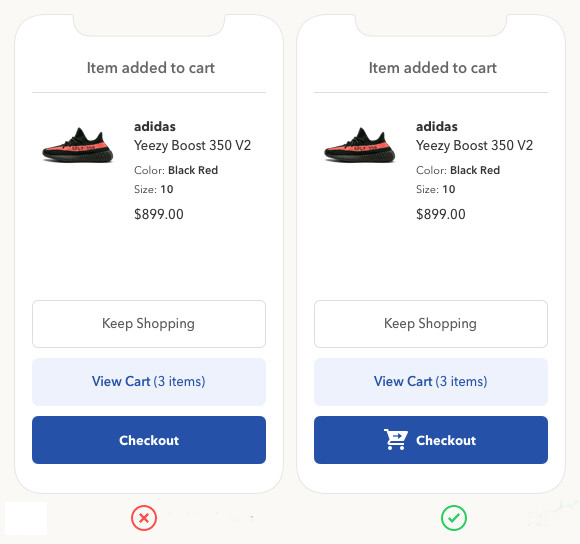
技巧五:给高优先级的按钮增加图标

最后一个技巧能给用户更全面的思考,通常色盲的人是无法通过颜色区分按钮的视觉重量,但视觉符号却可以。给优先级高的按钮家加上符号能起到强调作用,而与其他按钮区分,这能确保引起用户足够的注意力而快速选择到高优先级按钮。
如果用户需要花很长时间在操作按钮上,或按钮点击率很低,那可能是按钮设计不够直观。如果想改变这种情况,尝试以上所说的技巧优化操作按钮,你将看到与之前非常大的差异。











